What is a WordPress theme?
The way a WordPress(.org) website looks is dictated by it's theme. A theme is a collection of HTML, CSS, JavaScript and image files which set out all the styles and layouts for how a website should look.
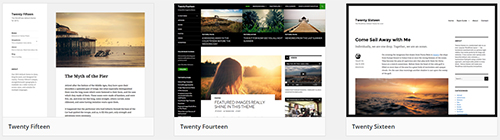
WordPress comes with a few basic themes for you to choose from (currently WordPress 2014, WordPress 2015 or WordPress 2016 - shown below) which you access from Appearance > Themes in the left hand Admin tool bar, or you can add one from elsewhere.

If you're working with a web designer / developer they can design and code you a bespoke theme. This means the theme can look however you want it to and allow you to arrange content the way that suits you best. But of course it takes time to design and code something unique - so a cheaper option can be to choose a Premium Theme.
The term "Premium Theme" is used when you buy a theme that's already designed and built. A few years back most WordPress Themes were free, and you could choose them from the WordPress Theme Gallery. Then they started to get prettier and more feature packed and people started charging for them. The word "Premium" started being used to differentiate between the free ones and the bought ones.
How to find a Premium Theme
My personal habit for finding a Premium WordPress Theme is to visit ThemeForest - run by Envato, it's a huge marketplace where developers all over the world sell their themes. Other sources of Premium Themes are Elegant Themes and Studio Press - the latter being the home of the "Genesis Framework". Genesis is basically an advanced theme which gives you lots of creative freedom over how your site looks whilst also claiming to be super secure and search engine optimised. By "super secure" I mean it aims not to open up any vunerabilities on your site when you add it; it's not saying it'll actually make WordPress more secure than it is by default.
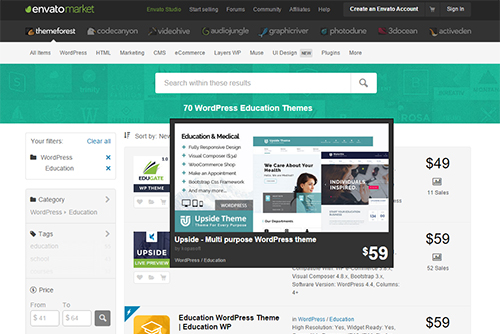
If you're looking on ThemeForest, make sure you're browsing WordPress themes because there are themes on there for all sorts of pieces of software including OpenCart and Joomla!. WordPress themes are divided into categories to try to help you narrow down your search but don't be afraid to stray into other sectors because by the time you've personalised your theme with your own logo and photography something from another category might be perfect. When you browse a category page, mousing over the thumbnail of a theme brings up a slightly bigger image which often contains a screenshot of the theme.

If you like the look of the screenshots, click on the small image or the title of the theme to visit it's page, from where you'll generally be able to click a button view a live preview.
Sometimes clicking to view a live preview takes you to a middle step where you can choose which version of the theme you'd like to see - sometimes the same theme has different layout options or different photos to suit different sectors - so don't be confused if clicking to see a live preview actually gives you more options to click.
These themes, as you can see in the screenshot above, can cost as little as $30 which is great value for the weeks of work that goes into some of them, but of course the designers and developers are looking for economies of scale. For example, I recently installed the Quince theme for a client which was only $60 but has been bought over 1,000 times. So that designer / developer has earned in the region of (there will be commissions) $60,000 from that 1 theme so far. Therefore whilst Premium Themes may make bespoke themes look expensive - when your developer is looking to charge you £3,000+ and you know you can buy one off the shelf for £30 - keep in mind that it's because themes take a lot of work and if you're only selling it once you need to cover your time, whereas if you're unleashing it to the world (and it's good) you could make a very good return on your invested time.
Things to check when choosing a Premium Theme
Browser compatibility
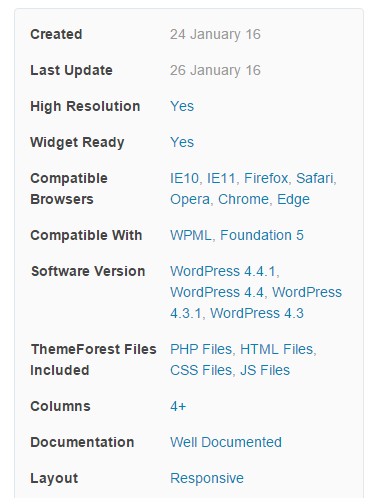
The ThemeForest screenshot above shows some info about each theme next to it's thumbnail, including what browsers it's compatible with. This info is also on the theme's page if you click to view it and scroll down to the bottom right. You'll typically find that Premium Themes - full of snazzy bells and whistles with things sliding and moving all over the place - only support recent(ish) browsers. Let's face it, a lot of people who buy Premium Themes aren't techies, they're just people looking for a great look for their website for not too much money, and they're going to be likely to buy something which looks great in the demo. And static, basic themes with small images don't stand out as much even though they might work for more visitors.
So before you buy a Premium Theme, consider the browsers your audience will be using (if you've already got a website you've got a great advantage - use Google Analytics to see which browsers people are visiting your site from) and check that the theme you're looking to buy has it covered.
Software versions
If you're running an old version of WordPress (which you really shouldn't be - upgrade upgrade upgrade!) then you need to make sure the theme you buy will work with that version. Similarly if you're setting up a brand new WordPress, make sure that the theme you like has been updated to suit it. Again, you can see this info on the bottom right of a theme page.
Documentation
It's tricky out of context / until you're using a theme for real, but try and check out any documentation that will come with the theme before you buy it, to check you can understand it. If it's written in broken English or links in it don't work any more then it's maybe not the theme for you if you're going to need lots of hand holding.
Responsive themes
Pretty much all themes now a days will be responsive - but you still want to check you're happy with the finer details of how it works rather than just take their word for it. Once you've made a short list of your favourite themes, check them on an ipad and your phone (and a mates phone if it uses a different operating system or has a different sized screen - for as thorough a check as possible). Sometimes Premium Themes look great on a desktop but not as much care and attention has been put into how it works on a phone so make sure you check that before buying it.
Overall considerations when choosing
Whilst the checks above are of a slightly technical nature, overall you just need to be sure that your chosen theme will suit your content. Some themes look great with lots of graphs that move as you scroll, or data that appears and updates. But do you need that? And will the theme still look as good without it?
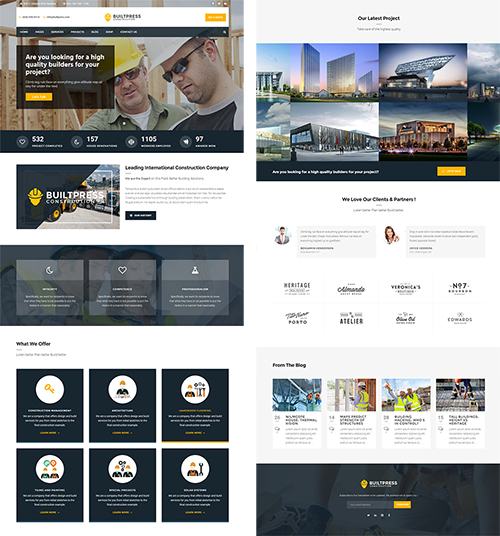
The theme below - BuiltPress - has loads of lovely elements on the home page (I've cut the screenshot in half and put the 2 parts side by side so as not to have 1 really long image here) - but it contains exactly the sort of content which can be problematic when you come to populate it for real:

The theme above to me, as someone who's worked with content on websites a lot, poses the following questions (moving down the page):
- Is the client's logo the right dimensions to suit the header of the design?
- Their email address is shown in the header which is bad for spam - if that's removed will just the envelope icon suffice as a link to a contact form?
- There's a site search - is that required?
- Opening hours are in the header - are they needed?
- Has the client got a good big photo for the hero image at the top or is the standard one shown here OK? (And if we use the one shown here, does that mean their website will be like thousands others out there on the web using this theme?)
- Do they have stats / figures?
- Can their key company values be split into 3 boxes - and if not what else could go here?
- Do they have 6 services to offer - or at least services in sets of 3 so 3 boxes to a row looks neat?
- Do their projects have beautiful glossy photos?
- Have they got client testimonials and photos of their clients they can use alongside?
- Have they got client logos that (a) they can use and that (b) would look good in this grid / would look good next to each other.
- Will the client regularly update their blog and always have a nice photo to go with a blog post?
- Will the client be asking people to sign up to a newsletter?
- Will the client be using social media and if so which icons do they need? (In some themes the icons are really prominent and changing them, or using less, makes the theme feel quite odd).
- There's no Twitter feed shown - is that required?
Generally if you don't fill a content section in then nothing shows - but by the time you take out the testimonials, glossy product photos, potentially the 3 boxes of comany values and the blog posts of the theme above, you're left with a big hero image and 3 or 6 boxes of services. Which would still be a smart website - but it'd give quite a different impression to the original theme.
Getting a bit more detailed, you also need to consider the background colours on any elements you remove... with the trend still raging for "banded" designs with coloured strips going 100% across the page, if you have a white block followed by a grey block followed by another white block - and you remove the grey block - you've just got a white page. Which might be fine but it's something to be aware of.
A major issue is always photography, especially as so many designs now a days tend to use large images. For background / design photography you can buy photos from somewhere like istockphoto.com but you can't use stock imagery for case studies / work you're claiming to have completed yourself. Always remember you can't just use images you find on the Internet or through a Google image search, as that's stealing - they are copyrighted to someone else.
Lots of sites also include "mega menus" - where a menu has lots and lots of options in it as shown below on Upside's demo - but before you get too excited about this feature, think whether you've got anything to put in it.

Populating your theme
Premium Themes can be quite complex to update so it's a good idea - if your theme has the option - to import the demo content that comes with it. Then you can simply edit the pre-populated pages rather than have to create them from scratch.
Maintaining your theme
This post is long enough without going into details about Child Themes, but they basically allow you to set up a theme to use on your WordPress site which actually takes most of it's rules about style and layout from the original "parent" theme. It's ideal if you can create a Child Theme from your Premium Theme when you buy it because then if you do want your developer to make any colour alterations or change how the theme works in anyway, you can still upgrade the orginal theme when required and have those upgrades filter through to the Child Theme. It's also a safety net which means if you mess up your Child Theme, you've still got a clean copy of the parent to hand!
Overall though, it's generally a good idea not to meddle with a Premium Theme - some can be a little like a house of cards and so it's important that you choose a theme you like, rather than a theme you'll want to change. If you're choosing a Premium Theme so as to save coding costs, you don't want to ask a developer to start meddling with someone else's code.
Premium Themes will need upgrading as WordPress upgrades and as the plugins they often rely on need upgrading. You can then find you hit a wall when a plugin that's required is no longer developed / supported, or the theme itself is no longer worked on by the company you bought it from - but that's the risk you take with a Premium Theme rather than a bespoke service from a web designer / developer.
Summary
Premium Themes can be a great way to get a website up and running with minimal cost - but the trade off is that you might have a website which looks the same as others out there if you don't change the imagery, or that doesn't look as good as the demo once your content is in it. You've also got to be prepared to keep any required plugins and the theme itself up to date and to not be too horrified if one day you need to find a new theme because your original one is no longer supported.